I love text scrolling effects. Let me show you how to create one on your website, so let's learn how to fill text on scroll when it enters the screen using GSAP and ScrollTrigger.
Note: Make sure there's a lot of space to scroll to! I added 220vh to the minimum height on my CodePen demo below.
Check out this interactive CodePen demo
1. Add JavaScript code
Paste this code on your page, or at the bottom of your site.
We use GSAP to animate the background size from 0% to 100% only when the heading scrolls into the viewport from the bottom with the help of ScrollTrigger, and it will reach full width when it reaches 50% of the screen.
We use the scrub parameter so it animates only while scrolling.
<script src="https://cdn.jsdelivr.net/npm/gsap@3.12.5/dist/gsap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/gsap@3.12.5/dist/ScrollTrigger.min.js"></script>
<script>
gsap.registerPlugin(ScrollTrigger);
gsap.set(".text-fill", {
backgroundSize: "0%",
});
const textElements = gsap.utils.toArray(".text-fill");
textElements.forEach((text) => {
gsap.fromTo(
text,
{ backgroundSize: "0%" },
{
backgroundSize: "100%",
ease: "none",
scrollTrigger: {
trigger: text,
start: "center 100%",
end: "center 50%",
scrub: true,
},
}
);
});
</script>Optional: Make sure you have the latest GSAP version
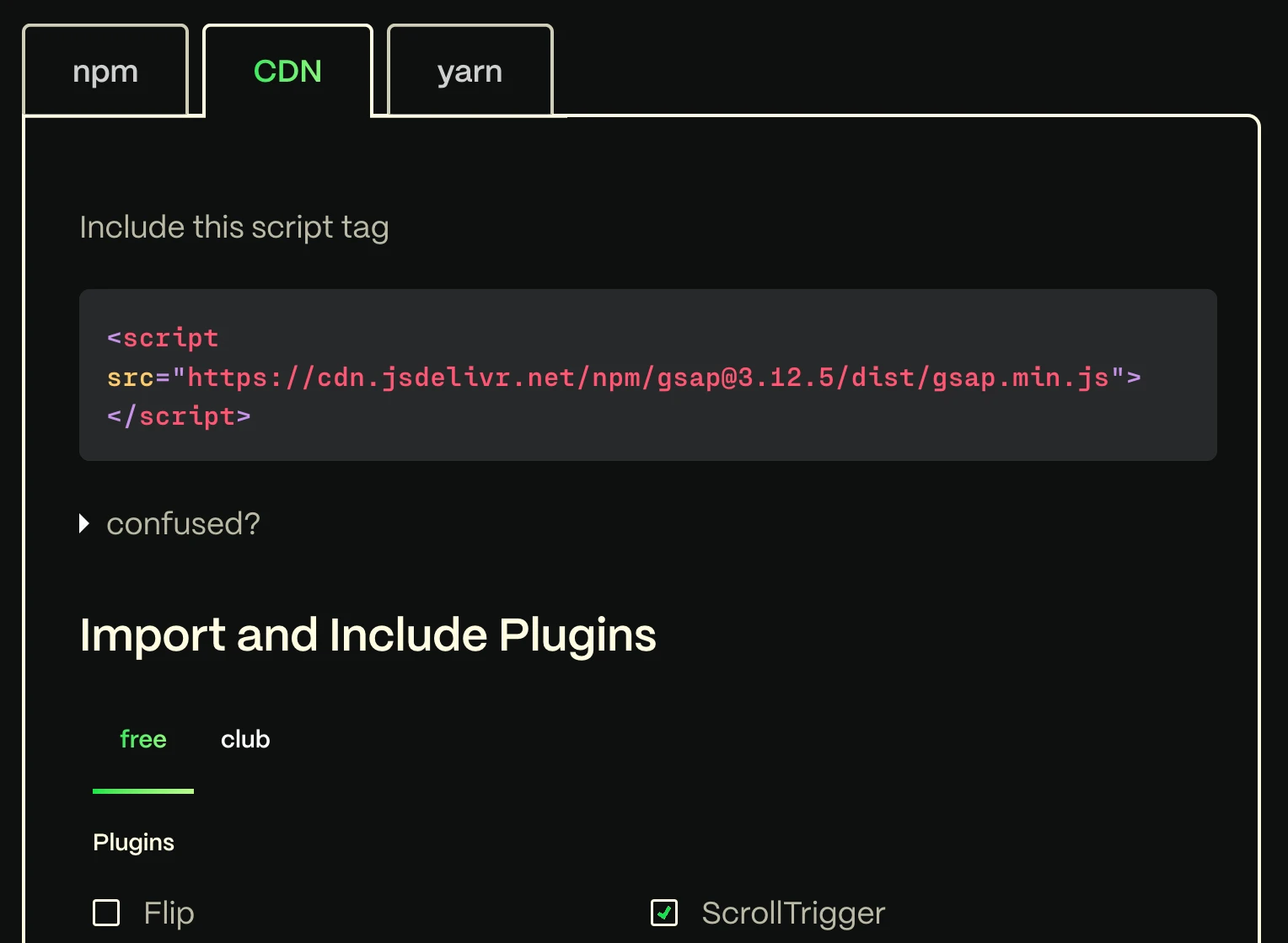
From the GSAP installation page grab the latest version.
- Choose the tab CDN
- Check ScrollTrigger
- Copy the code
Add this code to the <head> of your site's body.

2a. Styling for Webflow
Add class name: text-fill
Add text-stroke.
Make text color transparent.
Add a background color.
Add the following code to have no-repeat for the background.
<style>
.text-fill {
background-repeat: no-repeat;
transition: background-size cubic-bezier(0.1, 0.5, 0.5, 1)
0.5s;
}
</style>This code also adds custom easing.
Clip background color to the text.
2b. Styling for Elementor
- Add class text-fill to your heading(s).
- Add this CSS code to your page.
- Add your own colors to the CSS code with the varables.
Note: you may have to add !important to avoid overrides by Elementor (i.e. background-size: 0% !important).
<style>
:root {
--text-color: rgba(255, 255, 255, 0.5);
--text-stroke-color: #fafafa;
--text-fill-color: #fafafa;
}
.text-fill {
background-image: linear-gradient(
to right,
var(--text-fill-color),
var(--text-fill-color)
);
background-repeat: no-repeat;
-webkit-background-clip: text;
background-clip: text;
background-size: 0%;
color: var(--text-color);
transition: background-size cubic-bezier(0.1, 0.5, 0.5, 1)
0.5s;
-webkit-text-stroke: 2px var(--text-stroke-color);
text-stroke: 2px var(--text-stroke-color);
}
</style>Test it out!
And there you go, text fill animation on scroll.
Let me know if you plan to use this on a future website as well.
By the way, this code was inspired by this CodePen by Juxtopposed:


















